几十年来,产品设计在 10 个问题上从未进步
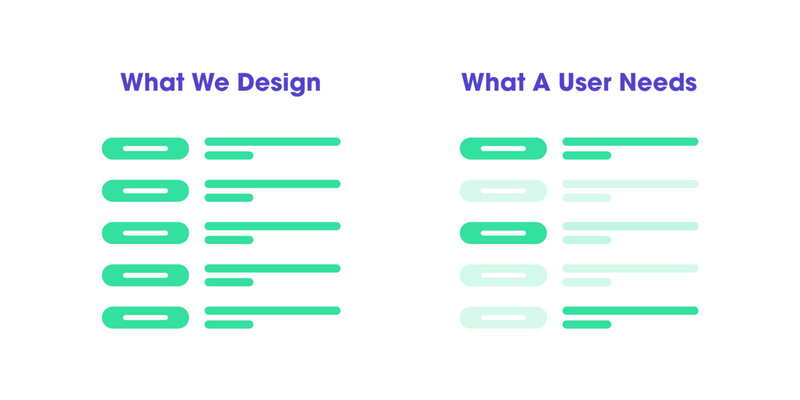
1.人们从不阅读,他们只会匆匆扫过一眼
J.Nielsen
使用大量标题——标题能告诉用户段落或者章节的主要内容,让读者判断这段信息对于他/她而言是否有用。标题也能帮助用户决定,是继续浏览还是离开网页。
5.用户不需要知道产品是如何工作的
越重要的事物越应突出。 最重要的事物往往占据的面积最大,加粗,或者色彩搭配十分突出。
“好设计总是显而易见的”,这种说法似乎非常古老,在几个世纪以来,这条原则都以不同的形式存在着, 通用于美食,音乐,建筑,服装,哲学等方方面面,放之四海而皆准。
我们忘记了人类思维的变化其实非常缓慢,人类行为在今后的50年左右,其实都不会有巨大变动。 正因如此,我们需要坚持几个能让设计师们做出好设计的原则,每个月至少提醒自己一次,牢记这些原则,直到最终,习惯成自然。
对于大多数人来说,他们根本不想了解产品的运作方式。 这并不是因为他们不够聪明,而是他们根本不在乎。 所以,一旦他们确定使用某公司的产品,便极少会切换到其他牌子。

可用性测试则完全不同,此项测试是观察一个人如何使用一件东西(在这种情况下,就是如何使用你的产品)。 在此环境下,你要求他们执行特定操作,通过他们的反应,确定是否需要在你的设计理念中修复某些内容。 因此,当你参与焦点小组讨论的时候,你的主要工作是倾听,然而进行可用性测试的时候,你的主要工作是观察。
请大家在评论中分享你认为我们产品在设计上存在的小错误(无论是应用程序中的还是网站上出现的),以便其他人也可以从中学习。
几乎所有设计师,在设计电子产品的时候,都会说这样的一句话,“我也是一名用户,所以我知道什么设计好什么设计坏。”正因为如此,我们往往对自己喜欢和不喜欢的东西有强烈的感受。
6.人们不会花心思寻找设计师留下的“微妙暗示”

我到底应该在哪里输入某某信息?
10.当一个人使用你的产品时,她/他不应该花时间思考......
我在哪里?
如果设计存在的意义不明显,那么我们应该试图让所有设计,不言自明。
重读一遍:Don't Make Me Think 《点石成金》
为什么我这么建议? 因为我们的日常生活其实非常琐碎繁重,根本不会让我们有喘息的机会,来感受一个App带给我们的乐趣或者App中一些微妙的效果。举个例子,假如,你是一位父亲,身边你的孩子正在尖叫着想要一支冰淇淋,门外狗正在大声吠着,因为有人在前门喊你的名字,而你此刻正在试着订一张要在40分钟内发车的快铁火车票。 在那个特定的时刻,人们压根不会对你设计中出现的的微妙线索给出任何积极的回应。在另一方面,设计的时候我们应该在不影响用户体验流的前提下,使用一些小提示或效果,增添趣味。
我们设计师总是相信人们想要一些新的东西,或者想要更多的东西。 但是我们忘记了市场上有太多的应用占用着我们的时间。而且每一个应用都有着完全不同的交互方式,要使用它们,用户就需要学习每一个应用。人们的情绪会在某一刻突然爆发:“哦,天哪,又要学习一个新应用的交互了?!”
8.设计师习惯把个人感受凌驾于使用流程之上
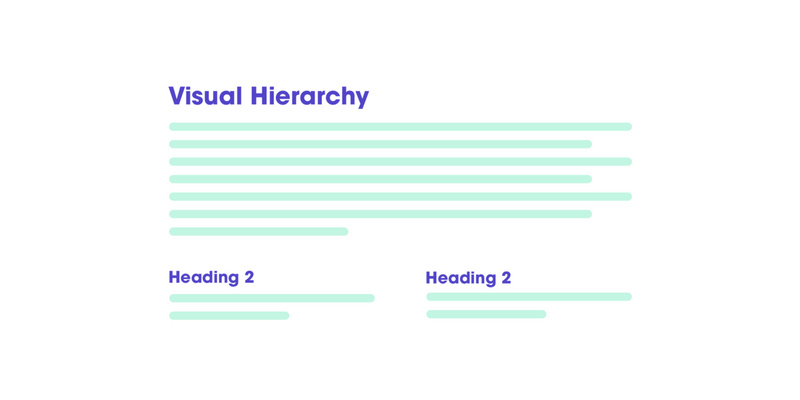
另一个重要的方法,能帮助读者尽快扫读一个页面,就是要为读者提供恰当准确的可视化层级结构。 层级结构必须清楚地标明页面上出现元素之间的关系。这方面,我有几个原则供大家参考:
用户在使用产品时,每个突然出现的问题,都会增加他们的认知工作量,分散用户的注意力。通常,用户只想知道某个按钮是否可以点击,他们从来不喜欢解决谜题。
以宜家为例。 如果你让普通人组装一个宜家的衣柜,我相信,绝大多数人能够正确地组装它。为什么呢? 在大多数情况下,如果我们在我们面前有一张清晰的衣柜图片,普通人应该都清楚要怎么组装衣柜。 即使有的人需要查看说明书,才能组装,那么说明书里,也不应该有文字出现——只有图片,就够了。
4.产品说明书这种东西早该被淘汰了
在重新发明轮子之前,你必须了解自己试图颠覆、创新的价值所在(包括时间,精力和知识)。
如果你向别人提问,“你喜欢下拉菜单吗?”之类的问题,那么这种问题实则毫无意义,不会提高效率或者产生价值。 一个设计师该问的问题是:“这个带有这些文字的下拉菜单,放在上下文中,在这个页面上,是否为可能使用该网站的用户创造了良好的体验?”
9.你问的问题毫无意义
7.别混淆焦点小组调研和可用性测试
我们应该抛弃“人们喜欢它吗?”这个肤浅的问题,并深入了解设计对上下文的影响。
为什么这么称呼一件事物?

举个例子,我们来看看Apple AirPods吧。 我们都承认,Airpods可能是性价比最差的耳机。 但当我看到人们如何与之交互时,我便理解了人们购买它的原因。 Airpods不会让用户思考它是如何运作的。 你甚至没有注意到Airpods加上了什么新技术。
每当你让用户点击不起作用的按钮,或者看起来像一个按钮/链接但其实不是的部分,都会增加用户的疑问。而这种情况发生的原因,是制造产品的人本身对产品没有投入足够的心思。

在互联网泡沫破灭之后,史蒂夫·克鲁格(Steve Krug)在2000年提出了一些非常实用的理念,这些理念到现在都还十分令人受益。他的理论即使经过几次修订,其实也并没有大的改动。 是,你可能会告诉我网站变得更现代化了,网页看上去也更有条理,更先进,但我想强调的是——人类行为,没有发生任何改变。
使用符号列表——几乎任何东西都可以用列表标示清楚。你应该有见过一句被很多个逗号分隔开的样子吧?这些逗号,就好比一个符号列表。此外,不要忘记在符号之间留出空隙以方便读者获得最佳阅读体验。中等大小的空隙为佳。
3.你不需要重新发明轮子
我们,设计师,喜欢为用户提供一些微妙的暗示,添加些美丽的乐趣。是吧? 好吧,如果我告诉你用户对你的这种设计毫不关心,怎么办?你不知道用户中的多少人发现了你暗藏的这些暗示,而多少人根本毫无察觉。 第一次发现?用户可能觉得有点惊喜。第二次? 好吧,又来了。第三次?认真的吗?又是这个小把戏,我还要再看多少遍啊?
这是广告还是网站本身的一部分?
对于我们需要与之互动的任何产品(无论是微波炉,电视,智能手机还是汽车),我们总是希望它们能够实现 “不要让我思考” 这一原则。
这个页面上最重要的东西是什么?
人们为什么会这样呢?——因为人们总是觉得自己正在执行任务,在寻找自己感兴趣的事情。例如,我本人几乎从来没有完整地浏览过一个产品网站的首页。为什么呢?因为大多数网络用户都在努力完成某项工作,并且要快速完成任务。我们没有时间阅读那些非必要的内容。但是设计师们依然会在页面上塞下很多文字,因为设计师们以为人们需要知道这些。或者,一些设计师还会说:“这些内容能增加用户体验”。
我应该从哪里开始?
我观察我妈妈如何操作Airpods,她从不问我这产品背后运用着什么技术,或者耳机是如何工作的。 她只知道当打开盒子,把它靠近你的设备时,二者会自动连接起来。 就这么简单。
逻辑上相关的事物在视觉体验上也应该是相关的。 例如,相同的事物应该具有相同的视觉样式,或者放在相同的标题之下。
焦点小组是一群人坐在桌旁讨论事情。 他们会畅谈自己对产品的想法,基于自己过去的经历和感受反应自己对于新概念的看法。 焦点小组非常适合确定你产品目标受众的需求。

原因是如果我们专注于设计人们喜欢的东西,我们将失去焦点,而且会变得筋疲力竭。 可用性测试将会把用户的任何“喜欢”过滤得一干二净,向你真实地展示在设计中应该要完成的工作。
编者按:互联网时代的来临让我们很多时候都不是在和人进行交流,而是和机器进行交互。那怎么样能提高人机交互之间的效率呢?Eugen Eşanu,Laroche.co的设计者兼创始人就为我们精简出了十条UI/UX法则。
免责声明:安家啦家居网登载此文出于传递更多信息之目的,并不意味着赞同其观点或证实其描述。





























 京公网安备 23587458963502号
京公网安备 23587458963502号
